QMUI_Web

Product Information
Use Cases
Public chat
Support Plans
There are currently no OSS plans available
If you are a provider or contributor to the repository, you can start adding your OSS plan.
Add an OSS planContact us if you are looking for a plan for this open source.
We will help you get in touch with professional providers.
Product Details

QMUI Web 
一个旨在提高 UI 开发效率、快速产生项目 UI 的前端框架
QMUI Web 是一个专注 Web UI 开发,帮助开发者快速实现特定的一整套设计的框架。框架主要由一个强大的 SASS 方法合集与内置的工作流构成。通过 QMUI Web,开发者可以很轻松地提高 Web UI 开发的效率,同时保持了项目的高可维护性与稳健。如果你需要方便地控制项目的整体样式,或者需要应对频繁的界面变动,那么 QMUI Web 框架将会是你最好的解决方案。
功能特性
基础配置与组件
通过内置的公共组件和对应的 SASS 配置表,你只需修改简单的配置即可快速实现所需样式的组件。(QMUI SASS 配置表和公共组件如何帮忙开发者快速搭建项目基础 UI?)
SASS 增强支持
QMUI Web 包含70个 SASS mixin/function/extend,涉及布局、外观、动画、设备适配、数值计算以及 SASS 原生能力增强等多个方面,可以大幅提升开发效率。
完善的内置工作流
QMUI Web 内置的工作流拥有从初始化项目到变更文件的各种自动化处理,包含了模板引擎,雪碧图处理,图片集中管理与自动压缩,静态资源合并、压缩与变更以及冗余文件清理等功能。
扩展组件
QMUI Web 除了内置的公共组件外,还通过扩展的方式提供了常用的扩展组件,如等高左右双栏,文件上传按钮,树状选择菜单。
环境配置
请确保安装 Node.js(建议 14.0 或以上版本),并用以下命令全局安装 gulp:
#安装 gulp
npm install --global gulp快速开始
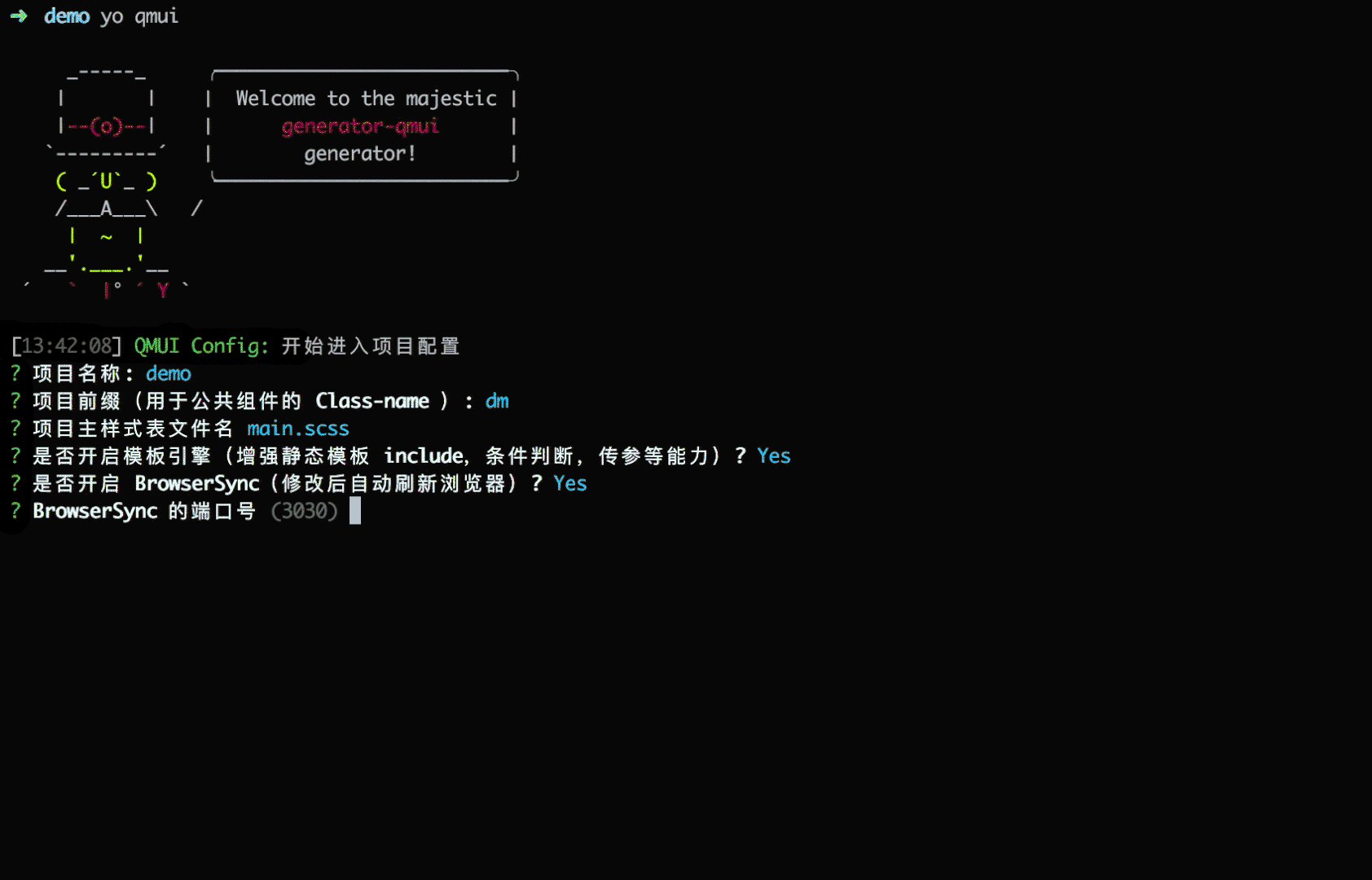
推荐使用 Yeoman 脚手架 generator-qmui 安装和配置 QMUI Web。该工具可以帮助你完成 QMUI Web 的所有安装和配置。
#安装 Yeoman,如果本地已安装可以忽略
npm install -g yo
#安装 QMUI 的模板
npm install -g generator-qmui
#在项目根目录执行以下命令
yo qmui
完成后生成的项目目录结构
项目根目录
├─public // 静态资源目录,由 gulp 生成
│ ├─js // 静态资源 js 文件
│ └─style // 静态资源 UI 文件
│ ├─css // 静态资源 css 文件
│ └─images // 静态资源 images 文件
├─UI_dev // 实际进行开发的样式目录
│ ├─project // 项目相关 SASS 与 images 文件,由 gulp 生成
│ │ ├─images // 项目相关图片文件
│ │ ├─logic // 项目相关逻辑样式
│ │ └─widget // 项目相关公共组件样式
│ └─qmui_web // QMUI Web 主源码应放置在这一层目录
├─UI_html // 静态模板目录
└─UI_html_result // 静态模板 gulp 处理后的版本,用于前端拼接最终的模板对于需要有更强定制性的开发者,请参考创建新项目(高级)
工作流任务列表
#在 UI_dev/qmui_web 中执行以下命令可以查看工作流的任务列表及说明
gulp list也可以查看文档中的详细说明。
完善框架
如果有意见反馈或者功能建议,欢迎创建 Issue 或发送 Pull Request,调试与修改框架请先阅读文档,感谢你的支持和贡献。
设计稿 Sketch 源文件可在 Dribbble 上获取。
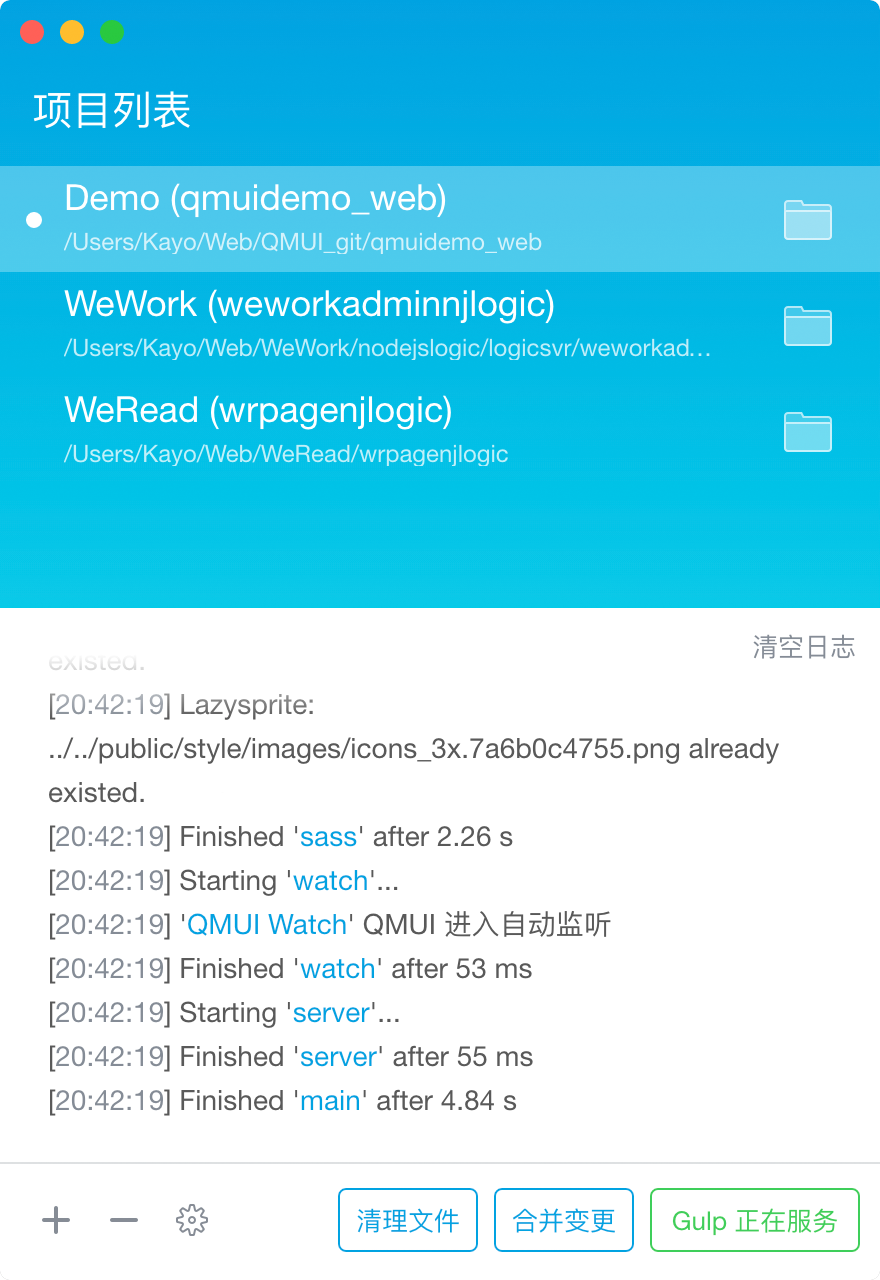
QMUI Web Desktop
推荐配合使用的桌面 App:QMUI Web Desktop。它可以管理基于 QMUI Web 进行开发的项目,通过 GUI 界面处理 QMUI Web 的服务开启/关闭,使框架的使用变得更加便捷,并提供了编译提醒,出错提醒,进程关闭提醒等额外的功能。